ラスターデータとベクターデータ
この2つの単語、おそらく聞いたことがある人もいると思います。
ペイントソフトでは良く出てくる単語です。
これはグラフィックソフトでの絵の扱い方が2通りあるということです。
ラスターデータ

私達が普段使用しているイラストペイントツール、「adobe Photoshop」「SAI」「CLIP STUDIO PAINT PRO」「painter」などは基本細かいドットの集まりで表現されます。
(中にはPhotoshopのペンツールやCLIP STUDIO PAINTのラスターレイヤーなど一部でベクタデータをあつかえる機能もあります。)

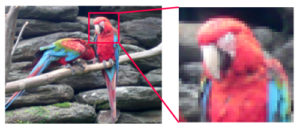
描いているイラストを拡大していくと粗くなっていくのはこのためです。
この画像形式をラスタデータ、もしくはビットマップデータといいます。
印刷する場合に画像解像度が足りないと、粗くなってしまうという欠点もあります。
この形式で作成する場合には解像度を高めに作成していくと安心です。
例えばカラー印刷なら300dpiより下げないほうが安心です。
特にpixivやInstagram、ブログなどのWEBでは高解像度は必要ありませんが、就職活動や同人活動など印刷物になる可能性のあるものはこの解像度は維持したほうが良いでしょう。
ただ、あまりに高解像度だとソフト自体が重くなります。ここは注意が必要です。
特にパソコンのメモリが足りない場合は急に処理スピードが低下する場合があります。
出来ればメモリを増設するなどメモリ容量に余裕を持たせておくことをお勧めします。
ベクターデータ

対して「adobe Illustrator」などの画像形式は画像を座標情報で保持しています。
ピクセルではないため、どれだけ拡大しても画像が荒れません。

ただ、ペンタブレットなどで直感的にザカザカ描いていくことができないため
パスツールなどに慣れる必要があります。また色を塗るときも指定するような感じになります。
ですが、ムラなどは一切できないので綺麗にべた塗りをしたりグラデーションをかけることが簡単にできます。
ちなみにSAIのペン入れツールやCLIP STUDIO PAINTのベクターレイヤーは数値情報で描画できるため、ベクターデータになります。
まとめ
ペイントソフトは基本的にラスターデータとベクターデータに分かれる。普段使用しているPhotoshopなどは代表的なラスターデータを扱うソフト。基本的にイラストはベクタデータで作成していきますので、どれだけの解像度やピクセル数があるのか作成する場合にはチェックしておく必要があります。
また4Kなど高解像度で使用することになる場合、解像度に左右されないベクターデータの方が有利になる場合があります。